How Motion UI is Predicting the Future Trend in Web Development
Motion UI – The Future of Web Development
Experts are claiming that Motion UI is the Future. So, it’s time you brace up to learn what it is, what it does, and where its use can do wonders.
What is Motion UI?
Motion UI is the latest front-end technology used to liven up the web interface, enhance the appeal, and enrich the user’s experience. It is a powerful way to create a fun, interactive, and responsive environment.
To be precise, Motion UI is a Sass library to develop attractive, customized CSS animations, and transitions.
It comes with a plethora of built-in transition and animation classes that makes prototyping easier and provides you with complete control over how your effect should work and look like. Besides, it is also equipped with pre-built CSS classes to help you work faster with ease.
What is Motion UI used for?
Motion UI gives you the power over what direction an element slides, how far it spins, and more.
Animations and transitions allow you to breathe life in the monotonous design of websites and Motion UI can help you do that in a quicker way. You can use this high-end medium to build fully responsive web designs and mobile applications. The predefined motions are easily accessible and can be incorporated with much ease for designing different websites.
When you want to create engaging experiences for users, Motion UI helps you do it quickly and seamlessly. Its library is incredibly flexible and its Sass mix-ins give you the freedom to control the values of each animated effect right from its direction to its intensity.
Ultimately, Motion UI design is taking the website and application experience up to the notch level while keeping things simple and elegant.
Where to use Motion Design?
“Despite having so much potential, motion is perhaps the least understood of all the design disciplines.”
-Jonas Naimark, a Motion Designer in the Material Design team at Google
This statement of Jonas Naimark reveals that there are umpteen possibilities yet to be discovered in motion designing. So, it’s up to you how far your imagination takes you and lets you discover ways that motion designing can bring the transformational experience to users.
However, we can provide suggestions to help you experiment with motion design.
First of all, you must remember one thing before implementing Motion UI in a website or application. Properly use Motion UI so that it attracts the users rather than drifting them away from your website. Your motion elements must not cause distraction. They must be subtle and blending into the overall design in such a way that the whole design appeals to the user.
Now, let’s move on to suggestions.
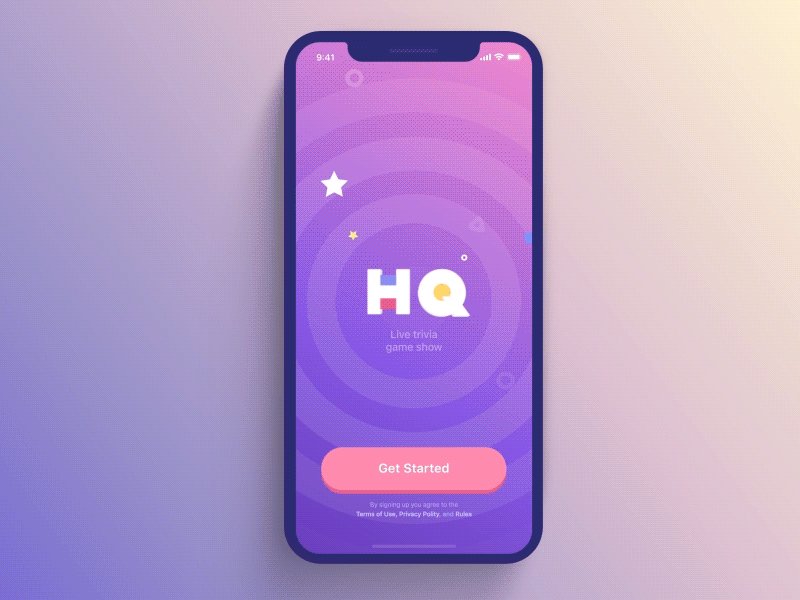
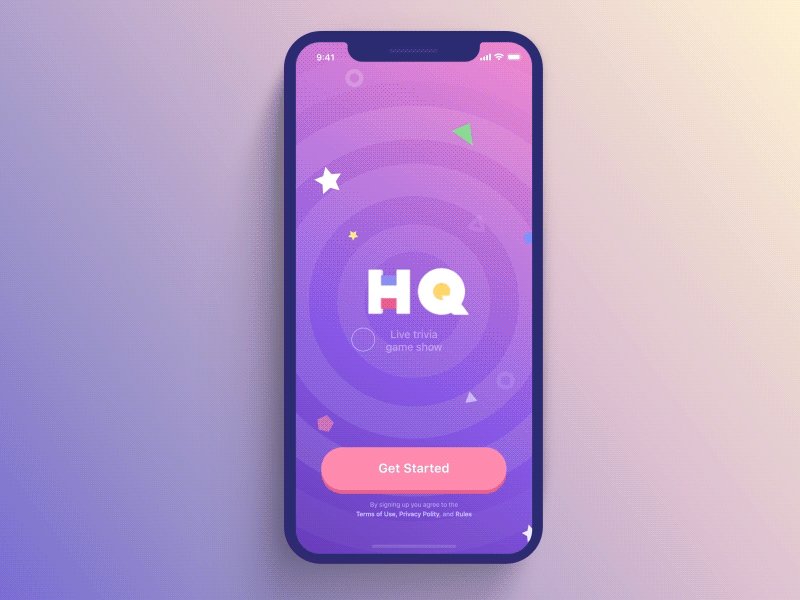
Welcoming Users
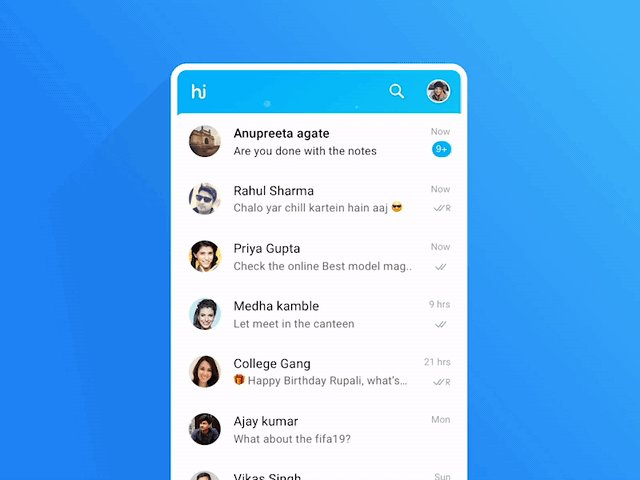
A great warm and cheery welcome is what you need to appeal to your users and make them stay on your website a little longer. So, create playful and lovely welcoming messages that can impart a positive influence on the users. Motion UI can be used not only for websites and apps but also on other platforms like billboards and welcoming screens.

Inform about actions
Motion UI can come pretty handy when you want the user to do something. For instance, logging in or signing up on a page. Though the message Log In and Sign Up are obvious and clear, using Motion UI can entice them to take a certain action. Similarly, you can implement the motion design where you want to educate the users about your website and how to complete a process.

Confirm activities
This is a great area where you can give wings to your imagination. In daily life, there are numerous instances where users are notified about confirmation. It can be “Bill paid successfully”, “Money transferred”, “Email/Message Sent”, “Files Deleted”, or anything that confirms the user that certain action or process has been completed.

Refresh Content
In social media and news websites/apps, content gets updated quite frequently so that people get the latest updates instantly. You can use small motion elements to refresh the content in various ways.

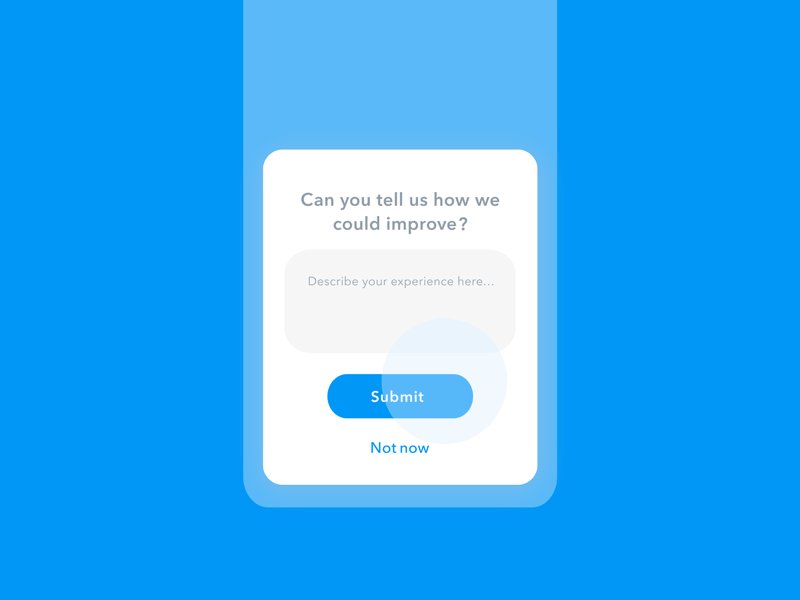
Feedback Loop
Feedback is something that helps enhance user experience. You can use motion elements where a user gets stuck and needs help to move forward. For instance, when a user enters an incorrect password, he/she might need directions to take the next action. In such cases, the feedback loop proves to be immensely helpful in notifying the user and providing the next steps. Here, you can use some awesome animations.

Motion UI – A Powerful Catalyst in Changing the Trend in Web Development
Web technologies are developed to enhance the appeal while maintaining simplicity and sophistication and Motion UI is the technology that is working as an integral tool to produce intuitive and responsive interfaces that are quite high in demand at present and will be ubiquitous in the coming years. It is based on extensive UX/UI research and when properly used in your web design, it can do wonders for page conversion rate.
Besides, Motion UI can play a pivotal role in:
- Strategically directing the user’s attention in required areas according to the actual hierarchy of the web page.
- Guiding users in retrieving the exact information they need by highlighting the right spots.
- Retaining the 3D space.
- Prototyping animated elements at a faster rate and integrate them seamlessly.
- Creating base animations, such as slide, scale, hinge, and spin, and further improving them by motion modifiers by controlling direction, ease of use, speed, iteration, and delay.
Summarized Thoughts
When designed with the right strategy and innovative ideas, Motion UI websites can hold the users significantly longer and impart positive influence. Loading spinners, creating eye-catching CTAs, and displaying error messages can be fun with Motion UI. Altering backgrounds and moving elements enable you to infuse life and break the monotony of eye-straining static content.
For developers and designers who are most excited about the latest web technologies, Motion UI provides the easiest and quickest way to play with and create compelling web pages without having expertise in JavaScript and jQuery library. In fact, Motion UI is something that will actually transform the fabric of the web development industry by facilitating much better user interactions and bridging the huge gap between clicks and conversions.
Latest posts by Vijaya Tyagi (see all)
What Is YouTube Studio? How To Use It? - April 12, 2024
Advantages and Disadvantages of Social Media For Your Businesses - April 6, 2024