Google Webmaster Search Appearance: How does it help with On-Page SEO?
It is crucial to know how your website works. Yes, web analysis is what plays a vital role in effective on-page SEO. There are many ways that you can use. But most search experts hugely rely on webmaster because it is free and as effective as expensive paid tools.
Google Webmaster is definitely the best way to analyze and monitor your website. From figuring out any errors to learning how your website looks like in live search, it will help you in many a way to examine all technical aspects of your website. In this post we will provide a clear insight into Webmaster Search Appearance, looking at the main elements and how each of them could help you out with your on page SEO strategy. Let us get started here…
What is Google console?
Let us take a brief look at Google console before we tell you about the crucial elements of Google Webmaster Search Appearance and how you can make the best use of each of them in improving search visibility of your website. In Google own words: “Google Search Console provides you with detailed reports about your pages’ visibility on Google.” Yes, it is a combination of tools that you use to find errors, see how your website looks like in live search result, site structure, etc.
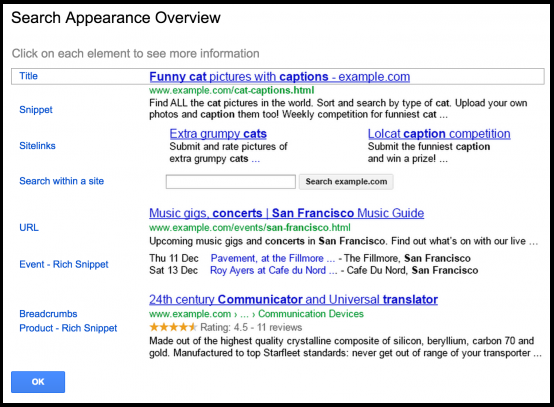
Search appearance is a feature of Google Webmaster that gives a valuable insight into: what your website looks like when you search it in the search engines. Go to search appearance menu and click on the icon “i”, you will get search appearance overview. On the left are what you can do under webmaster appearance (see in the image below), and on the right against each of the title you will find a brief description.
Let us have a look at some of the most crucial aspects-
Structured Data
Structured data is a way to explain the content of your website to search engines, and this, in a way or so, can be helpful in ranking and traffic improvement. Adding structured data to your website means you are making it easy for Google to detect the content on your page relevant to what is searched.
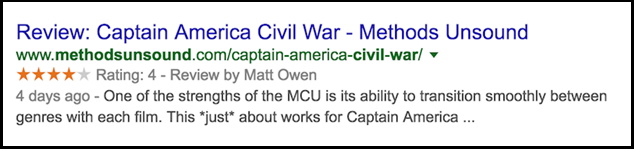
For example, add star ratings, calorie counts, images or customer ratings to your webpage’s structured data. These details will appear in the search snippet like shown in the image below. Also, these details help customers to understand you better and have a quick opinion about your business.
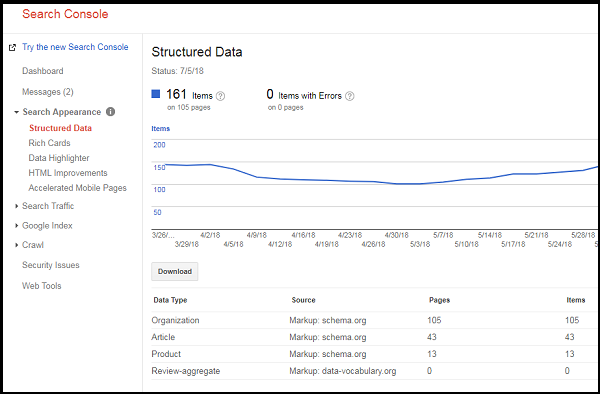
The Structured Data section in Search Console contains information about all the structured data elements Google has located on your site, whether from Schema markup or other micro-formats.
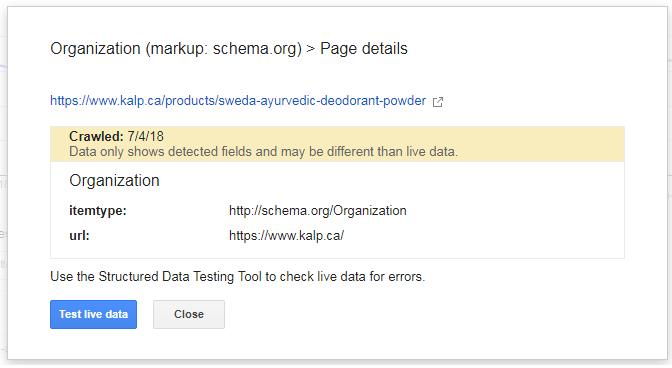
Structured data shows you all the errors found during crawling. Clicking on a particular data type, you can get which URLs contain that particular markup and when it was detected. You can click an URL to get more detail information about the data. Also, you will spot a Test Live data tool that as clicked will fetch and validate the URL using Google structured data tool.
Look at the image in which there is a blue color button. That is the Test Live data tool. Simply click it, and you will get a view of how the structured data will look like in the live search.
Rich Cards
Sometimes, Google tries to provide answers to the queries with rich cards, one of the most useful elements you find under Webmaster Appearance. There are four types of rich cards, each presented in a different way. When a query is searched, a list of options is displayed below the searched URL. This helps users to jump directly to the one which seems most relevant to them. Thus, rich cards might be helpful, to an extent, in improving rankings and getting traffic.
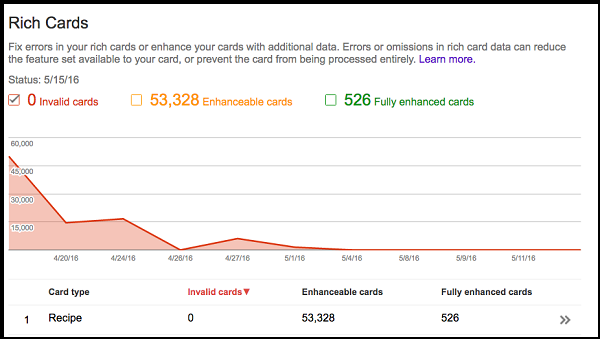
If your website has rich cards, you can see all the errors that Google has found in the data you provided for this. Google divides errors into three levels.
In the top, it keeps those that are can be grouped by card type. You can click a row to get the more details of an error.
In the next level are kept all the critical (errors in required fields) and non-critical errors for a selected card type. Here also you can get more details by clicking a row.
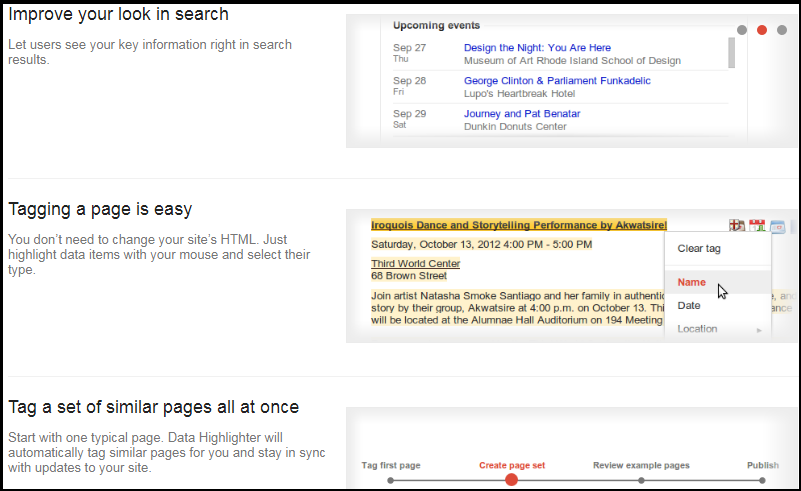
Data Highlighter
It is another way of adding structured data to your HTML. With this point and click too, you can upload any webpage and can highlight all crucial elements tell Google how you want that page to appear in search results. It is that easy and does not require coding skills. And it all takes no time. Just set up the data highlighter and it will start tagging similar pages for you.
To begin, click on the big red ‘Start Highlighting’ button…
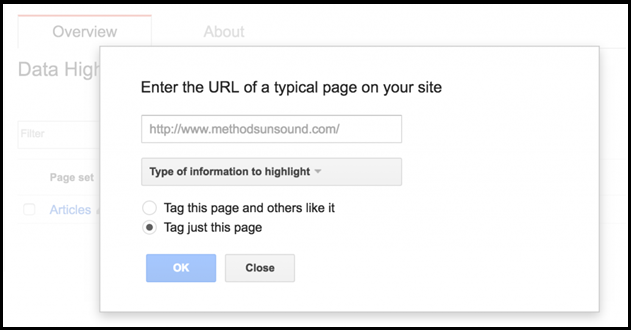
Once you click the start highlighting button, the following interface will open.

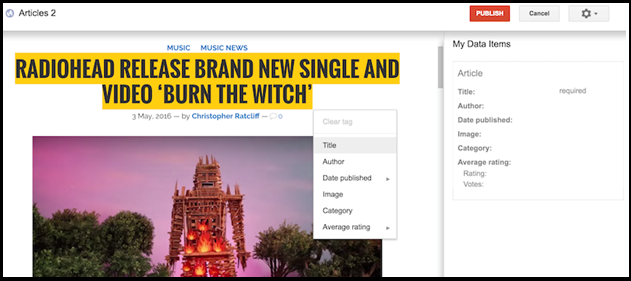
Now put in the URL you want to markup. And select the type of information you want to highlight. Once you are done click OK to the left of the close button. As you click the OK, an interface will open, looking like the one in the image below.
Now you are almost done with this. All now you need to do is just click the Publish button. As you hit this button, you have set up the data highlighter. Google will consider the added structured data as it recrawls your website.
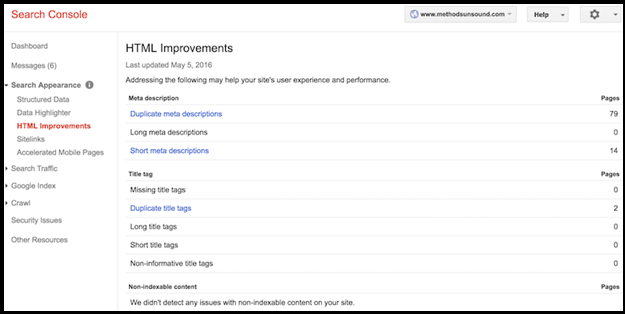
HTML Improvements
This is where you find any recommendations to Meta descriptions and title tags. Also, the report provides you with the details about the content that is non-indexable.
We know how important it is to have unique Meta descriptions and optimized title tags for an effective on page SEO. This report helps you find out the issues with your Meta descriptions/title tags and so you can choose the right course of action further.
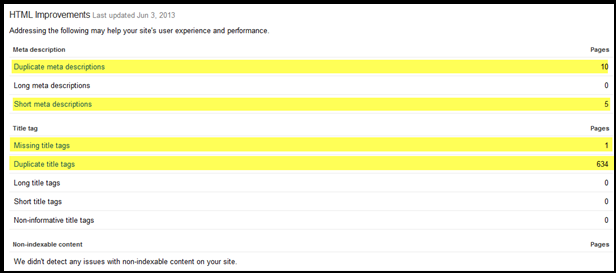
To understand it better, look at the image above. You can see that 634 pages have a duplicate title tag. If the “Duplicate title tags” link is clicked, a screen listing all 634 pages will appear. This makes it easy to identify page titles that need to be updated.
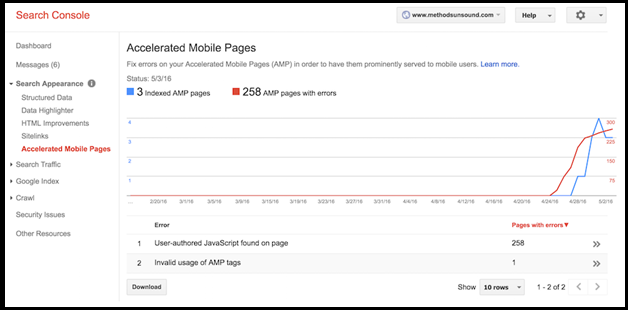
Accelerated Mobile Pages
This is a new feature to the Webmaster. Accelerated Mobile Pages (AMP) is a great tool that helps you to serve fast-loading, stripped-down webpages specifically to mobile users. Site speed of your website and how mobile-friendly your website is are two vital ranking factors. SO AMP, accelerated mobile pages seems to be something you pay more heed to.
You can find it from the report below how implementing AMP can be helpful for SEO experts.
With Accelerated Mobile Pages, you can see all the pages on your website along with any errors out there in those pages. For that, all you need to do is just click on the URL. You will get all the details along with a suggested fix that works.
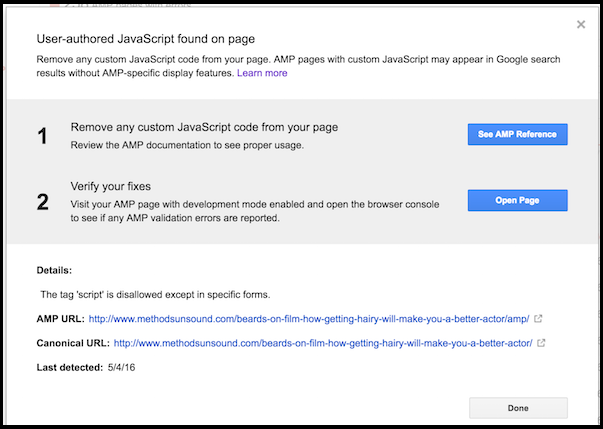
For example, if you spot some custom JavaScript issues on our site that need to be fixed, you click on the ‘Open Page’ button (see the image above). You will get full details of how your AMP content appears on mobile. And so that you can do whatever you think you should, to make your website content mobile-friendly.
We hope this post must have solved some of your concerns about on-page SEO. However, we would want you to let us know in the comment below. Also, you can sign up for more useful information on how to have a powerful SEO strategy and execute it effectively…
Latest posts by Vijaya Tyagi (see all)
What Is YouTube Studio? How To Use It? - April 12, 2024
Advantages and Disadvantages of Social Media For Your Businesses - April 6, 2024